Переходим на протокол HTTPS. SSL сертификаты VestaCP
1. Для чего переходить на https?
Жизнь в сети — это постоянный обмен данными. Когда вы шлёте другу очередной мемас, загружаете страницу, отправляете комментарий, смотрите видео, оплачивать покупки, ваш браузер связывается с сервером и получает от него определённый ответ. Зачастую это происходит через http. При всей распространённости и большом удобстве этого сетевого протокола у него есть достаточно сильный недостаток: абсолютно все ваши данные передаются в открытом виде и никак не защищаются.
Для установки безопасного, защищённого соединения был придуман https сетевой протокол для шифрования передающихся данных. По умолчанию он стоит на абсолютно всех страницах оплаты, поскольку именно тут посетители обычно передают важную информацию.
Если ранее гугл только рекомендовал переходить на https и никаких санкций не вводил, то с недавнего времени он перешёл на серьёзные угрозы и пообещал помечать все сайты с http как ненадёжные. Определённо известно, что уже сейчас гугл в поисковой выдаче сайты с https ставит на порядок выше не сертифицированных сородичей.
Именно чтобы избежать этих санкций и кражи информации стоит переходить на защищённое соединение. Благо, теперь это можно делать бесплатно и достаточно быстро.
2. Подключаем SSL сертификат к сайту
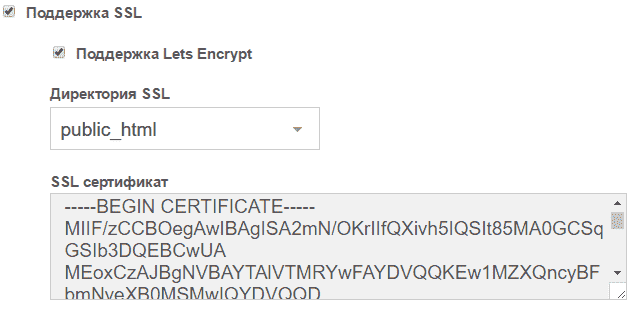
Благодаря подключенному скрипту "Lets Encrypt" в панели VestaCP, создание и подключение сертификата облегчено до минимума. Для подключения сертификата вводите в панель → перейдите в кладку "WEB" → нажмите кнопку "редактировать" на нужном сайте → в новом окно найдите пункт "Поддержка SSL", поставьте галочку → поставьте галочку возле "Поддержка Lets Encrypt" →выберите директорию где расположен сайт → сохраните изменения (из-за сложности процедуры сохранение будет происходить несколько дольше обычного). После сохранения можно перезайти на страницу и убиться в появлении кода сертификата. В итого у вас получится такая запись:

Чтобы проверить правильно ли все работает подключитесь к вашему сайту через протокол https://pupi-boy.ru/. Если в строке ввода адреса появился замок — значит, все отлично. Но если замок как бы приоткрыт — это признак, что на вашем сайте есть незащищённый контент (проблема смешанного контента), т. е. информации которая передаёт по не замещённому http. Как с этим бороться будет описано ниже.
3. Подключаем SSL сертификат к панели управления хостингом VestaCP
Как и было обещано сейчас мы разберёмся с самоподписанным сертификатом и предупреждением о небезопасности в панели управления хостингом VestaCP. Прежде чем приступать подключите сертификат к домену, на котором стоит панель, так, как описано выше.
Подключаемся к серверу с SSH и даём новое имя самоподписанному сертификату:
mv /usr/local/vesta/ssl/certificate.crt /usr/local/vesta/ssl/certificate.crt.old
mv /usr/local/vesta/ssl/certificate.key /usr/local/vesta/ssl/certificate.key.old
Ставим ярлыки на файлы сертификата домена и перезагружаем панель:
ln -s /home/admin/conf/web/ssl.Домен панели.crt /usr/local/vesta/ssl/certificate.crt
ln -s /home/admin/conf/web/ssl.Домен панели.key /usr/local/vesta/ssl/certificate.key
service vesta restart
Ждём минутку и проверяем результаты: входим в панель и убеждаемся в присутствии замка и отсутствии предупреждения безопасности.
4. Ставим редирект с http на https
Редирект нужен для того, чтобы перенаправить пользователя с незащищённой страницы на защищённую и предупредить лишние дубли в индексе поисковых машин. Существует множество способов перенаправления посетителя с неугодных страниц. Мы рассмотри 3 способа: через файл .htaccess, через nginx (создание дополнительного шаблона для nginx в VestaCP), редирект в PHP.
4.1 Редирект через файл .htaccess
Редирект всех страниц сайта с http на https (также с http://www на https):
Показать / Скрыть
4.2 Создание пользовательского шаблона force-https в VestaCP
Установленный пользовательский шаблон force-https для позволяет ставить редирект одним кликом, что реально удобно. Подключаемся к серверу через SSH и вводим команды:
cd /usr/local/vesta/data/templates/web
wget http://c.vestacp.com/0.9.8/rhel/force-https/nginx.tar.gz
tar -xzvf nginx.tar.gz
rm -f nginx.tar.gz
Теперь можно перейти в раздел "WEB" → "редактировать" → шаблон прокси → выбрать force-https.
4.3 Редирект в PHP
Можно ставить совместно с редиректом в .htaccess или в nginx. В WordPress перейдите в файлы темы → выберите файл функций темы → добавьте код, расположенный ниже, в конец файла до <?php }?>. Проверите работоспособность.
| |
## redirect с http на https |
| |
add_action('init', 'http_to_https_redirect'); |
| |
function http_to_https_redirect(){ |
| |
if( is_ssl() ) return; |
| |
|
| |
if ( 0 === strpos($_SERVER['REQUEST_URI'], 'http') ) |
| |
wp_redirect( set_url_scheme( $_SERVER['REQUEST_URI'], 'https' ), 301 ); |
| |
else |
| |
wp_redirect( 'https://' . $_SERVER['HTTP_HOST'] . $_SERVER['REQUEST_URI'], 301 ); |
| |
|
| |
exit; |
| |
} |
4.4 Редирект для связки Nginx и PHP-FPM
- Переходим в папку "/home/admin(или др. нужный пользователь)/conf/web/ " от пользователя root (иначе будет ошибка доступа).
- Создаем там файл "nginx.ваше доменное имя.conf_custom", вот пример с моим доменным именем "nginx.pupi-boy.ru.conf_custom".
- Вставляем следующее:
if ( $scheme = "http" ) {
rewrite ^/(.*)$ https://$host/$1 permanent;
}
- Сохраняем. Все редирект готов. В этом файл можно прописывать и другие так сказать "правила" для nginx. К примеру можно ввести такую строку, с помощью которой будет подхватываться конфиг из папки сайта
include /home/admin/web/pupi-boy.ru(!заменить на свой домен!)/public_html/*.conf;
5.Избавляемся от смешанного содержимого WordPress
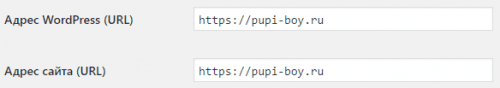
1.Первое что надо сделать, даже до постановки редиректа, это перейти в админку блога → "настройки" → "Общее"→ изменить "Адрес WordPress (URL)" и "Адрес сайта (URL)" на https.

2. Изменяем все ссылки на картинки, стили и прочее на вид без указанного протокола "//pupi-boy.ru".
3. Исправляем ссылки в постах либо вручную либо с помощью замены в базе данных.Только сделайте резервную копию, лишним не будет. Переходим в phpMyAdmin → вкладка «SQL» и выполняем команду:
UPDATE wp_posts SET post_content = replace(post_content, "http://ПУП.ру", "//ПУП.ру");
6. Сообщаем поисковым системам о новом адресе
- В robots.txt меняем строки Host и Sitemap на новые с указанным https.
- В веб мастерской гугла добавляем новый сайт с указанным протоколом "https", переносим всю информацию что можем с сайта, в котором не был указан защищённый протокол "https".
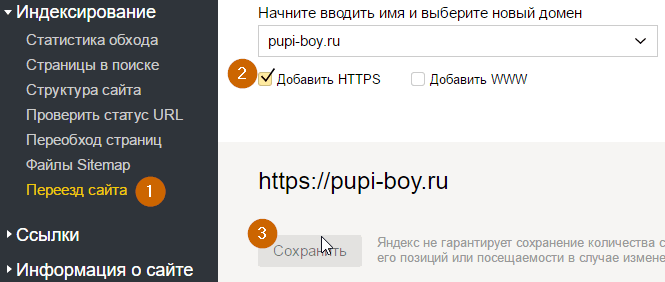
- В мастерской Яндекса немного по-другому: выбираем нужный вам сайт → затем вкладка "индексирование" →далее "переезд сайта" → ставим галочку рядом с "https" и сохраняем.

На этом у меня все.